WAVE – DirecTV
Context
DirecTV is one of the world's leading providers of digital television entertainment services delivering a premium video experience to more than 37 million customers in the U.S. and Latin America.
As a multichannel video programming distributor (MVPD) offering more than 190 full-time HD channels1 in Dolby-Digital® 5.1 theater-quality sound, access to exclusive programming, and the most comprehensive collection of sports programming available anywhere. Delivering deliver the best in video entertainment to homes, airports, hotels, restaurants, hospitals, office buildings, airplanes, automobiles, and mobile devices.
Opportunity
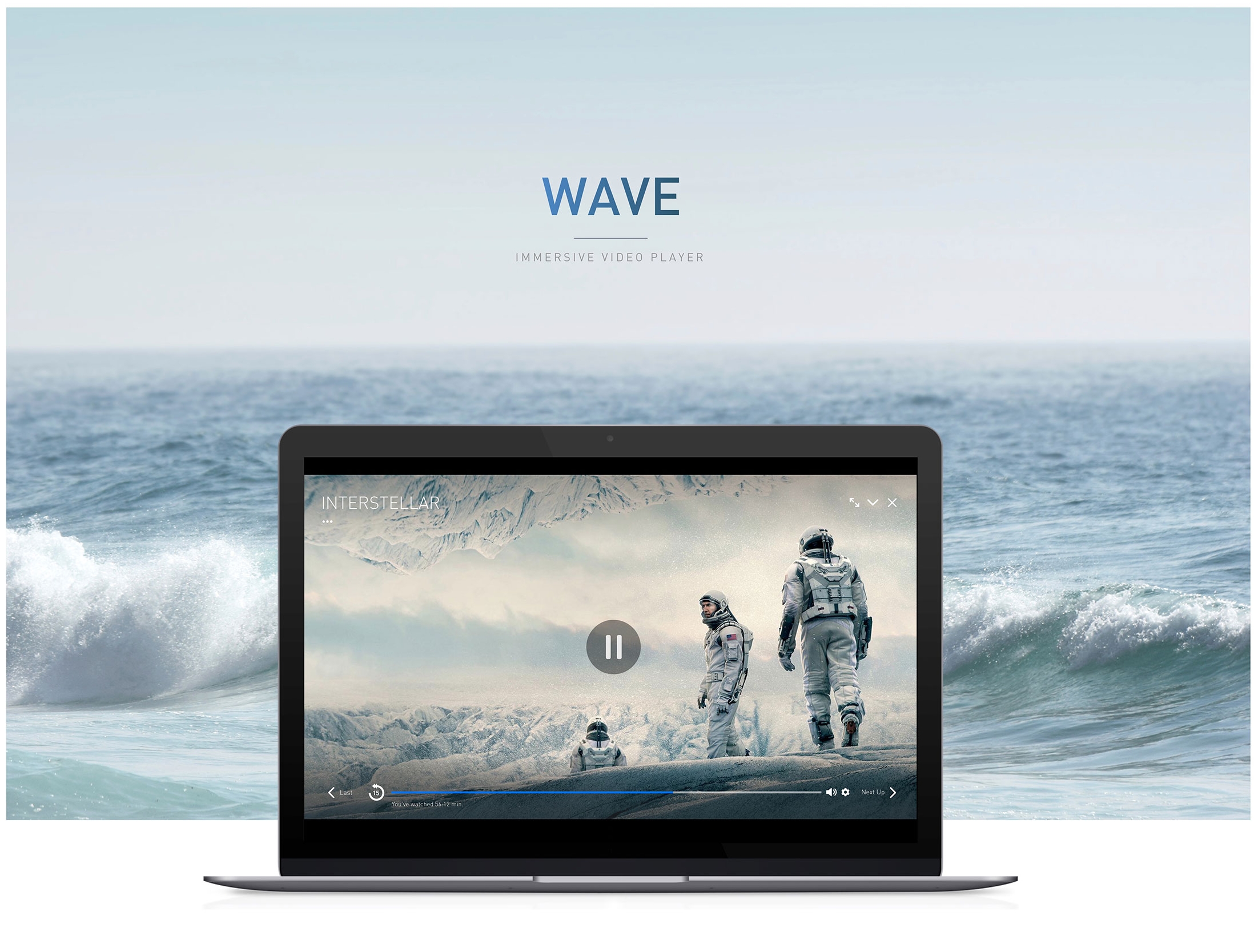
As an r&d extension of the Digital Media Group, we were tasked with "Improving the Streaming Experience" by creating easier access points to content discovery and making it easier to binge video content on the desktop experience.
Having completed a comprehensive discovery phase of research, the concept of "WAVE" emerged. Based on the nature of the interaction model, and the depth of the content offering this was conceived in collaboration with Research Lead Jess Dale and Product Lead Alexandra Schmidt.
Role
I was fortunate to lead a talented team that included, an Art Director, an Information Architect, a UI Designer, and a front-end prototyper to deliver the proposed enhancement for viewers. Our Client-side partner at Direct TV was Megan Ellis and our executive sponsor was Karen Lever. The agency team included:
Chadd Wetherbee - Art Director
Justin Poston - Information Architect
Jieyu Xiong - UI Designer
Jordan Garcia - Front End Developer
Process
The effort kicked off with an internal strategy session. Looking at the long-term technology landscape for DTV video experiences and identifying success measures for the engagement. Focusing on content discovery and increased session lengths I structured the design effort around the streaming experience for video on demand (VOD) excluding live tv and focusing on an immersive experience for target users.
The engagement included:
Internal strategy session
Internal collaborative cross-functional design ideation (2 sessions)
Rapid prototyping through white-boarding, paper prototypes, and sketches
Establishing interaction patterns
Content audit and analysis
Experience definition through key interaction patterns
Wireframes and information architecture
Identifying key visual patterns
Fully functioning front end prototype
Results
The delivery included:
Experience Design Strategy – Product requirements document that contains:
Product Vision
User Stories
Assumptions for User Testing
User Research Links
Immersive Video Player Information Architecture
VOD (Video on Demand) key views (watch, binge, browse, deep-dive, end card)
Live Player – high-level overview
Content Architecture
Content architecture spreadsheet
Content structure diagram
Immersive Video Player UI
VOD Card UI (states, watch, binge, browse, deep-dive, end card)
Live Cards UI (watch, binge, browse, deep-dive, end card)
Key Screens – Exports and Sketch File
Responsive Grid
Web Prototype
Functional video player
Interactive flow of video player
Browse experience